En Respuesta a Pau (29/11/2017)
¡Hola, Pau! Espero que estés muy bien.
Quiero felicitarte por tu iniciativa; me pareció muy interesante y creativa. Al igual que tú, tengo interés en desarrollar un lenguaje único a través del código binario. Encontré tu hilo y me inspiró mucho, especialmente al comprender las múltiples utilidades que puede tener una idea como esta.
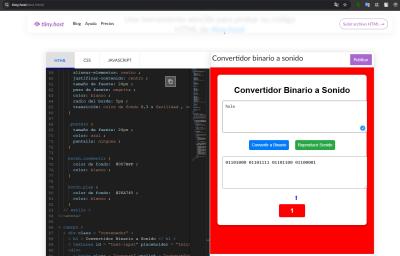
Para aportar un poco a tu proyecto, quiero compartir un código que escribí. Este puede convertir texto a código binario, representándolo mediante sonidos básicos y colores personalizables. Además, incluye un lector en tiempo real que interpreta los números binarios mientras se ejecutan.
El esquema de colores y sonidos es el siguiente:
0: Rojo (Sonido: "Bip")
1: Verde (Sonido: "Clap")
Espacio de cadena: Gris (Silencio)
Instrucciones para probarlo:
1 - Abre esta página web: https://tiiny.host/test-html/.
2 - Borra todo el contenido que aparece en el editor de HTML.
3 - Pega el siguiente código:
Espero que esto sea de utilidad y que te inspire a seguir desarrollando tu idea.
¡Estaré atento a cualquier comentario o mejora que se te ocurra!
Saludos,
William
¡Hola, Pau! Espero que estés muy bien.
Quiero felicitarte por tu iniciativa; me pareció muy interesante y creativa. Al igual que tú, tengo interés en desarrollar un lenguaje único a través del código binario. Encontré tu hilo y me inspiró mucho, especialmente al comprender las múltiples utilidades que puede tener una idea como esta.
Para aportar un poco a tu proyecto, quiero compartir un código que escribí. Este puede convertir texto a código binario, representándolo mediante sonidos básicos y colores personalizables. Además, incluye un lector en tiempo real que interpreta los números binarios mientras se ejecutan.
El esquema de colores y sonidos es el siguiente:
0: Rojo (Sonido: "Bip")
1: Verde (Sonido: "Clap")
Espacio de cadena: Gris (Silencio)
Instrucciones para probarlo:
1 - Abre esta página web: https://tiiny.host/test-html/.
2 - Borra todo el contenido que aparece en el editor de HTML.
3 - Pega el siguiente código:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Convertidor Binario a Sonido</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
padding: 20px;
background-color: #f0f0f0;
transition: background-color 0.3s ease;
}
.container {
margin: 0 auto;
max-width: 600px;
padding: 20px;
background: #fff;
border-radius: 10px;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.2);
}
textarea,
input {
width: 100%;
margin-bottom: 15px;
font-size: 16px;
padding: 10px;
}
textarea {
height: 100px;
}
button {
margin: 5px;
padding: 10px 20px;
font-size: 16px;
border: none;
border-radius: 5px;
cursor: pointer;
}
#binary-output {
margin: 15px 0;
font-size: 18px;
word-wrap: break-word;
}
.indicator {
width: 100px;
height: 50px;
margin: 10px auto;
background-color: grey;
display: flex;
align-items: center;
justify-content: center;
font-size: 24px;
font-weight: bold;
color: white;
border-radius: 5px;
transition: background-color 0.3s ease, color 0.3s ease;
}
.pointer {
font-size: 24px;
color: blue;
display: none;
}
button.convert {
background-color: #007BFF;
color: white;
}
button.play {
background-color: #28A745;
color: white;
}
</style>
</head>
<body>
<div class="container">
<h1>Convertidor Binario a Sonido</h1>
<textarea id="text-input" placeholder="Introduce texto para convertir"></textarea>
<div>
<button class="convert" onclick="convertToBinary()">Convertir a Binario</button>
<button class="play" onclick="playBinarySound()">Reproducir Sonido</button>
</div>
<textarea id="binary-output" readonly placeholder="El resultado binario aparecerá aquí"></textarea>
<div id="pointer" class="pointer">⬆</div>
<div class="indicator" id="color-indicator">-</div>
</div>
<script>
const textInput = document.getElementById('text-input');
const binaryOutput = document.getElementById('binary-output');
const colorIndicator = document.getElementById('color-indicator');
const pointer = document.getElementById('pointer');
let binaryCode = '';
function convertToBinary() {
const text = textInput.value.trim();
if (!text) {
alert('¡Por favor, introduce algún texto!');
return;
}
binaryCode = Array.from(text)
.map(char => char.charCodeAt(0).toString(2).padStart(8, '0'))
.join(' ');
binaryOutput.value = binaryCode;
}
function playBinarySound() {
if (!binaryCode) {
alert('¡Primero convierte el texto a binario!');
return;
}
const audio0 = new Audio('https://cdn.pixabay.com/audio/2024/08/04/audio_92c0037e1c.mp3');
const audio1 = new Audio('https://cdn.pixabay.com/audio/2022/03/10/audio_c07a9f33fd.mp3');
const silenceDuration = 300; // Duración del silencio
let index = 0;
function playNext() {
if (index >= binaryCode.length) {
colorIndicator.style.backgroundColor = 'grey';
colorIndicator.textContent = '-';
pointer.style.display = 'none';
return;
}
const char = binaryCode[index];
// Actualizar la posición del puntero
const binaryText = binaryOutput.value;
const position = binaryText.slice(0, index).split('').reduce((acc, curr) => acc + (curr === ' ' ? 4 : 1), 0);
pointer.style.display = 'block';
pointer.style.marginLeft = position * 8 + 'px';
if (char === '0') {
colorIndicator.style.backgroundColor = 'red';
colorIndicator.style.color = 'white';
colorIndicator.textContent = '0';
document.body.style.backgroundColor = 'red';
audio0.play();
} else if (char === '1') {
colorIndicator.style.backgroundColor = 'green';
colorIndicator.style.color = 'white';
colorIndicator.textContent = '1';
document.body.style.backgroundColor = 'green';
audio1.play();
} else if (char === ' ') {
colorIndicator.style.backgroundColor = 'grey';
colorIndicator.style.color = 'white';
colorIndicator.textContent = '-';
document.body.style.backgroundColor = 'grey';
}
index++;
setTimeout(playNext, char === ' ' ? silenceDuration : 500);
}
playNext();
}
</script>
</body>
</html>Espero que esto sea de utilidad y que te inspire a seguir desarrollando tu idea.
¡Estaré atento a cualquier comentario o mejora que se te ocurra!
Saludos,
William
Alguien escribió:¡Muy buenas!
Estoy desarrollando una idea que no tengo muy claro dónde va a llegar, pero me he bloqueado en el proceso y me gustaría saber si alguien que realmente entienda de esto me lo puede solucionar.
Mi idea parte de coger una canción, por ejemplo Help, de Los Beatles, y traducirla a binario.
Una vez traducida a binario, la idea sería hacer un audio a partir de ese código.
Es decir, todos estos ceros y unos son letra de la canción de Los Beatles:
00110000 00110001 00110000 00110000 00110000 00110001 00110001 00110001 00100000 00110000 00110001 00110001 00110000 00110000 00110001 00110000 00110001 00100000 00110000 00110001 00110001 00110001 00110000 00110000 00110001 00110000 00100000 00110000 00110001 00110001 00110000 00110001 00110001 00110000 00110001 00100000 00110000 00110001 00110001 00110000 00110000 00110000 00110000 00110001 00100000 00110000 00110001 00110001 00110000 00110001 00110001 00110001 00110000 00100000 00110000 00110001 00110001 00110000 00110000 00110001 00110000 00110001 00100000 00110000 00110001 00110001 00110001 00110000 00110000 00110001 00110001 00100000 00110000 00110000 00110001 00110000 00110000 00110000 00110000 00110000 00100000 00110000 00110001 00110001 00110000 00110001 00110001 00110000 00110001 00100000 00110000 00110001 00110001 00110000 00110001 00110000 00110000 00110001 00100000 00110000 00110001 00110001 00110000 00110000 00110001 00110000 00110001 00100000 00110000 00110001 00110001 00110001 00110000 00110000 00110001 00110001 00100000 00110000 00110000 00110001 00110000 00110001 00110001 00110000 00110000 00100000 00110000 00110000 00110001 00110000 00110000 00110000 00110000 00110000 00100000 00110000 00110001 00110001 00110000 00110001 00110000 00110001 00110000 00100000 00110000 00110001 00110001 00110000 00110001 00110001 00110001 00110001 00100000 00110000 00110000 00110001 00110000 00110000 00110000 00110000 00110000 00100000 00110000 00110001 00110001 00110001 00110000 00110001 00110001 00110000 00100000 00110000 00110001 00110001 00110000 00110001 00110001 00110001 00110001 00100000 00110000 00110001 00110001 00110000 00110001 00110001 00110000 00110000 00100000 00110000 00110001 00110001 00110000 00110000 00110001 00110000 00110000 00100000 00110000 00110001 00110001 00110001 00110000 00110000 00110001 00110000 00100000 00110000 00110001 00110001 00110000 00110001 00110000 00110000 00110001 00100000 00110000 00110001 00110001 00110000 00110000 00110000 00110000 00110001 00100000 00110000 00110000 00110000 00110000 00110001 00110001 00110000 00110001 00100000 00110000 00110000 00110000 00110000 00110001 00110000 00110001 00110000 00100000 00110000 00110001 00110001 00110000 00110000 00110001 00110001 00110000 00100000 00110000 00110001 00110001 00110000 00110000 00110001 00110000 00110001 00100000 00110000 00110001 00110001 00110001 00110000 00110000 00110001 00110000 00100000 00110000 00110000 00110001 00110000 00110000 00110000 00110000 00110000 00100000 00110000 00110001 00110001 00110000 00110000 00110000 00110001 00110001 00100000 00110000 00110001 00110001 00110000 00110000 00110001 00110000 00110001 00100000 00110000 00110001 00110001 00110001 00110000 00110000 00110001 00110000 00100000 00110000 00110001 00110001 00110001 00110000 00110001 00110000 00110000 00100000 00110000 00110001 00110001 00110000 00110000 00110000 00110000 00110001 00100000 00110000 00110000 00110001 00110000 00110000 00110000 00110000 00110000 00100000 00110000 00110001 00110001 00110001 00110000 00110000 00110000 00110000 00100000 00110000 00110001 00110001 00110000 00110000 00110001 00110000 00110001 00100000 00110000 00110001 00110001 00110001 00110000 00110001 00110000 00110000 00100000 00110000 00110001 00110001 00110000 00110001 00110000 00110000 00110001 00100000 00110000 00110001 00110001 00110000 00110000 00110000 00110001 00110001 00100000 00110000 00110001 00110001 00110000 00110001 00110000 00110000 00110001 00100000 00110001 00110001 00110001 00110001 00110000 00110000 00110001 00110001 00100000 00110000 00110000 00110001 00110000 00110000 00110000 00110000 00110000 00100000 00110000 00110001 00110001 00110000 00110000 00110000 00110000 00110001 00100000 00110000 00110001 00110001 00110001 00110000 00110000
Pues con esto, me gustaría sacar un audio que lo interprete. Me imagino que mediante dos sonidos (uno para el 0 y otro para el 1, o incluso un silencio para el 0 y un sonido para el 1) se podría recomponer la canción en una especie de Frankenstein informático.
¿Se os ocurre alguna manera de traducir esa información binaria a audio de una manera rápida? ¿Y automatizarlo?
Por aclararlo todavía más, a mí lo que me interesa es tener una pista de audio en la que suene, por ejemplo:
Pipopopopipopopipipipopopopipopipipipo(...) siendo el sonido 'Pi' un 1 y el sonido 'Po' un 0.
Y así tener la canción de Los Beatles en binario, ¿me he explicado?
Referencia: https://www.youtube.com/watch?v=fyBf4Y2mVzs
Aquí generan música con Hexadecimal, que todavía tiene más variables que lo que yo comento, por si sirve de pista o completa lo que he intentado explicar.
¡Muchas gracias por vuestro tiempo!
Responder
Citar