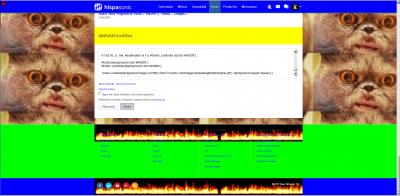
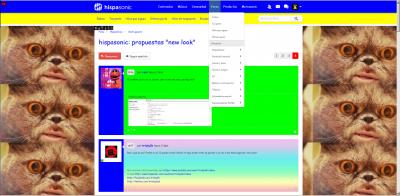
Yo os dejo el estilo Hispasonic 90s, un tributo a la caspa digital:
@namespace url(
http://www.w3.org/1999/xhtml);
@-moz-document domain("www.hispasonic.com") {
body{font:10px "Comic Sans MS", cursive, sans-serif;}
#header{background-color:#0000ff;background-image:url("
http://www.11points.com/images/animatedgifs/7upspot.gif"); background-repeat: no-repeat;}
#subheader{background-color:#ffff00; border-bottom:0;}
.page-scroll{background-image:url("
http://img.pandawhale.com/30757-Talking-Cat-iFR3.gif");}
#body{box-shadow:none;}
div.social-widget{display:none;}
ul.breadcrumb{background-image:url("
http://www.11points.com/images/animatedgifs/counter.gif"); background-repeat: no-repeat;}
.pagination a, .pagination span{font-family: "Comic Sans MS", cursive, sans-serif;}
.pagination .selected{background-color:#ff0000;}
div.topic-post{background-color:#0000ff;}
.topic-post .content{background-image:url("
http://www.snazzyspace.com/defaultimages/e69aea_pastel-rainbow.gif");}
.topic-post:nth-child(2n+1) .content{background-color:#00ff00; background-image:none;}
.layout .sidebar .header, .grid-sidebar .header, .block-dark .header{background-color:#ffff00;}
input, select, .textarea-container{border-radius:0;}
h1,h2,h3, a, .link, #subheader ul li a, #footer .prefooter a{color:#0000ff;}
#footer{background-color:#0000ff;}
#footer .prefooter{background-color:#00ff00;}
.footer-content{background-image:url("
http://www.11points.com/images/animatedgifs/flamingline.gif"); background-repeat:repeat-x;}
.btn-primary{background-color:#cccccc;background-image:none; color:#000;}
}